如何用HBuilderX将Vue项目打包成APP到手机使用
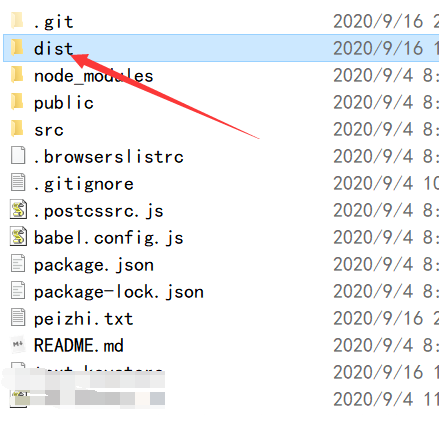
一、把写好的vue项目进行打包生成dist
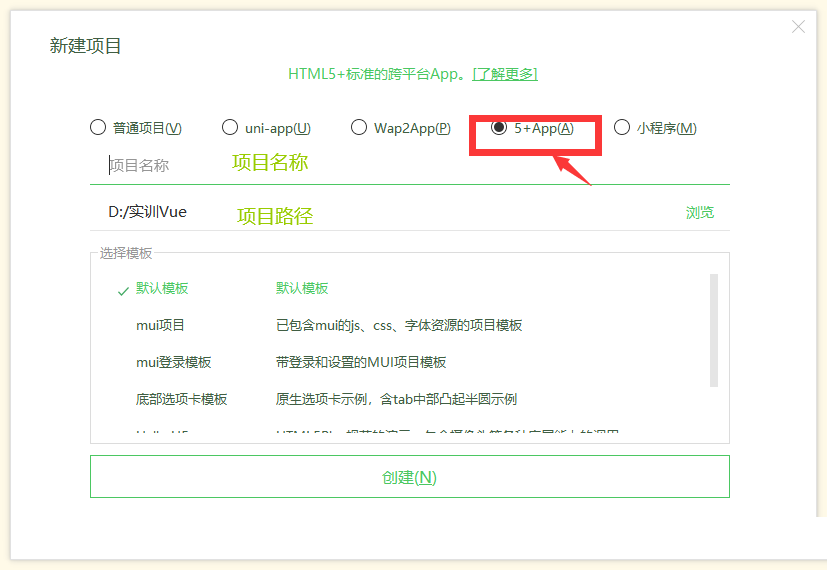
二、打开HBuilderX新建项目选择5+APP(A)
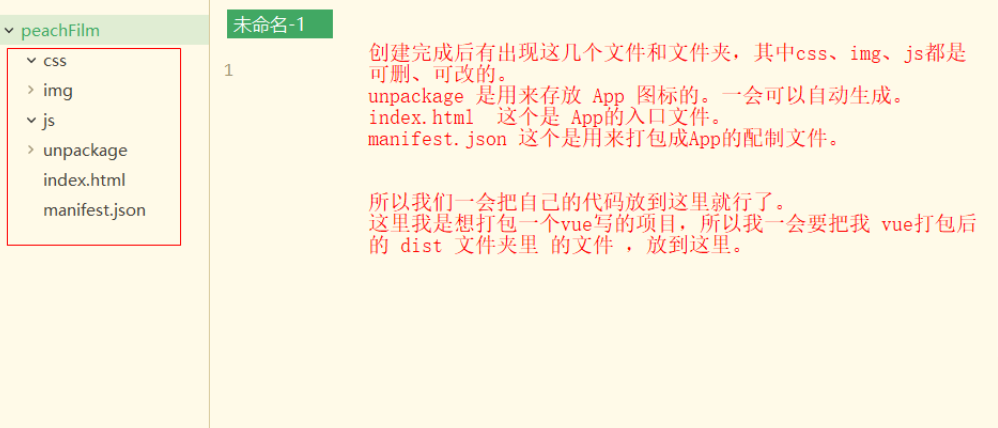
把dist的文件夹复制到HBuilderX创建的5+App中
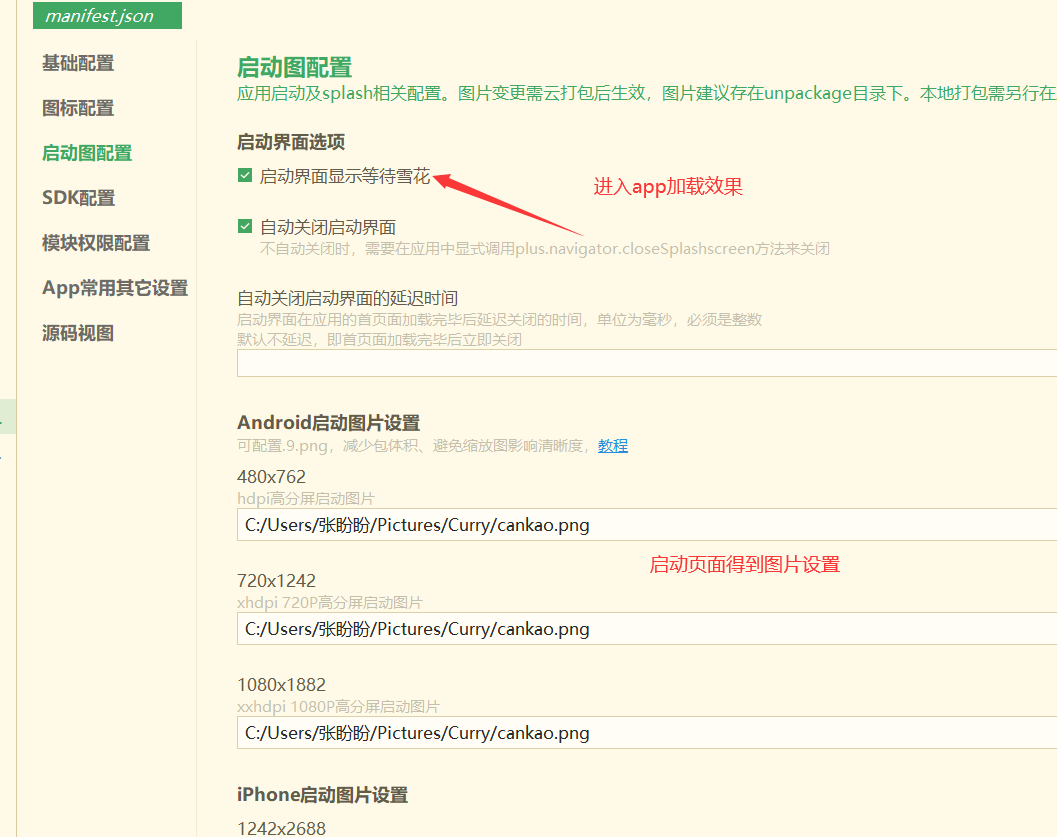
配置图片
配置启动页面
SDK配置
模块权限配置
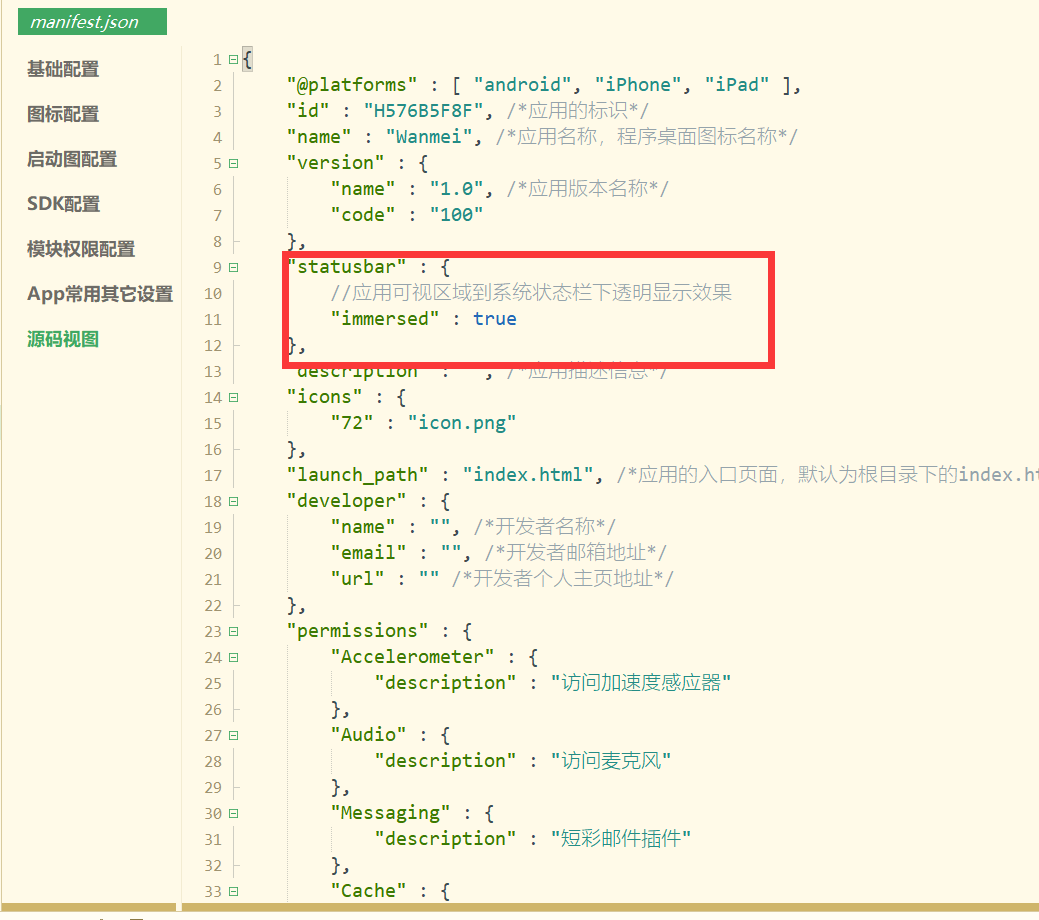
配置沉寂模式
沉浸式是APP界面图片延伸到状态栏, 应用本身沉浸于状态栏,所以如果第三方的软件没有为状态栏分配图片,那么自然就是黑色。顶端的状态栏和下面的虚拟按键都隐藏,需要的时候从边缘划出。
沉浸模式。当启用该模式,应用程序的界面将占据整个屏幕,系统自动将隐藏系统的状态栏和导航栏,让应用程序内容可以在最大显示范围呈现,增加大屏体验,而当需要查看通知的时候只需要从顶部向下滑动就能呼出通知栏。
代码:
“statusbar”: { //应用可视区域到系统状态栏下透明显示效果
“immersed”: true
},
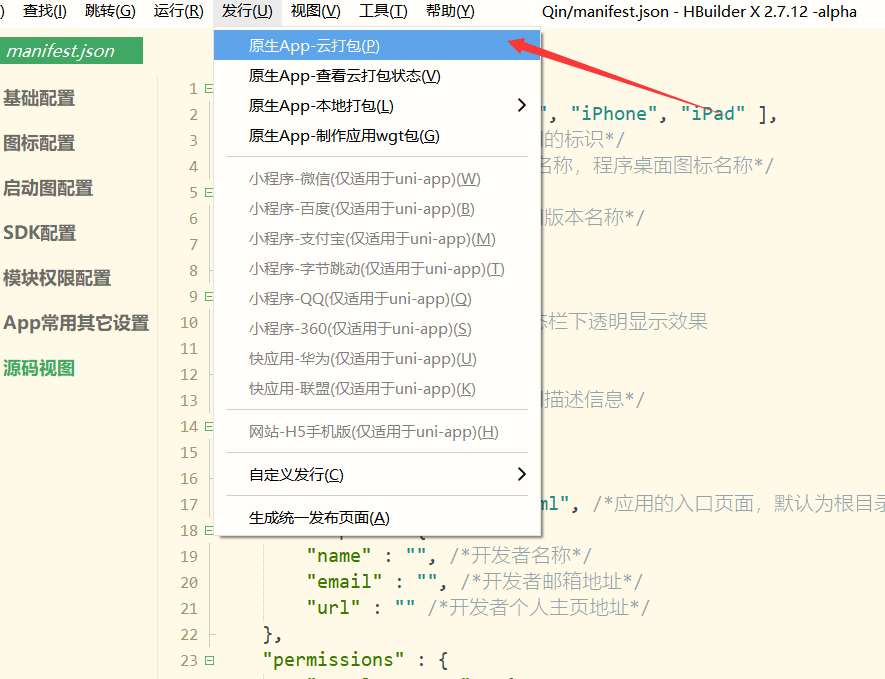
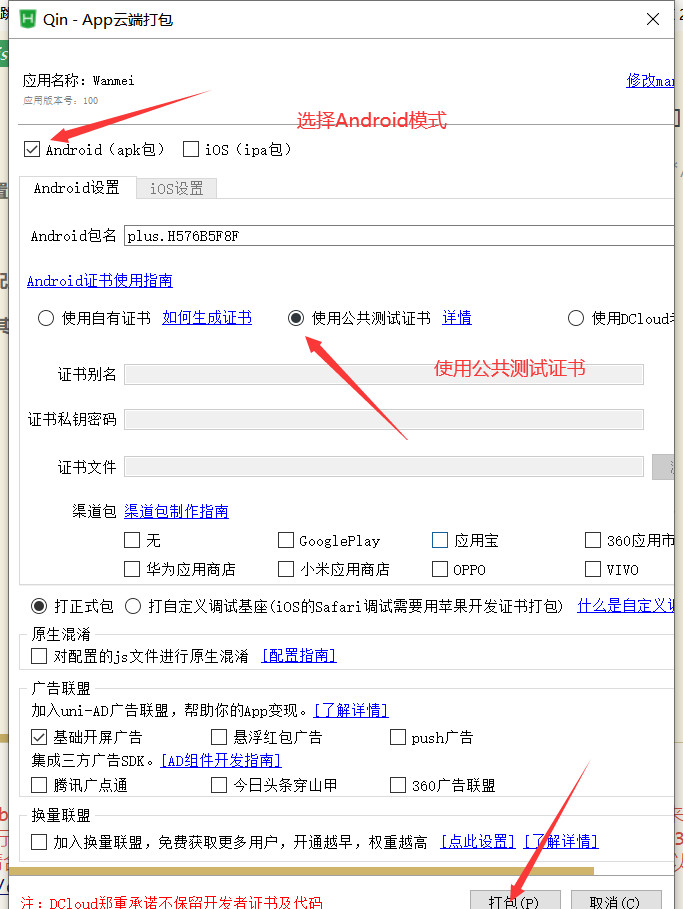
三、开始生成APP
打包完成后在控制台看到一下内容说明已经打包成功
四、生成APP之后bug
生成APP之后进入APP 体验 单击返回 直接退出的本APP应用的解决方法
代码如下:
<script type=”text/javascript”>
document.addEventListener(‘plusready’, function(a) { //等待plus ready后再调用5+ API:
在这里调用5+ API
var first = null;
plus.key.addEventListener(‘backbutton’, function() { //监听返回键
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime(); //获取第一次点击的时间戳
// console.log(‘再按一次退出应用’);//用自定义toast提示最好
// toast(‘双击返回键退出应用’); //调用自己写的吐丝提示 函数
plus.nativeUI.toast(“双击退出”, {duration:’short’}); //通过H5+ API 调用Android 上的toast 提示框
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() – first < 1000) { //获取第二次点击的时间戳, 两次之差 小于 1000ms 说明1s点击了两次,
plus.runtime.quit(); //退出应用
}
}
}, false);
});
</script>
以上就是用HBuilderX将Vue项目打包成APP到手机上使用,加油!!!
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
Hi模板网 » 如何用HBuilderX将Vue项目打包成APP到手机使用
常见问题FAQ
- 本站下载资源解压密码是什么?
- 本站所有资源解压密码均为www.hmoban.com或者hmoban.com
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。