js强制移动端跳转到PC端/如果不是手机打开则跳转到pc页面
只需把如下代码放到全局js中即可
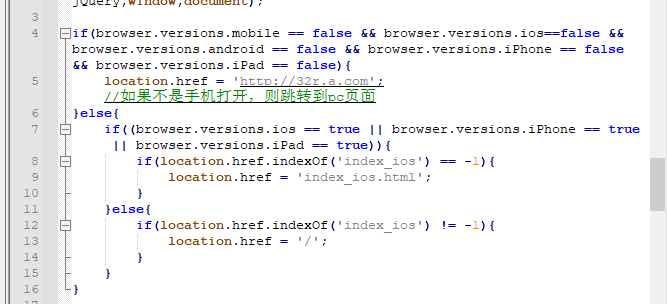
if(browser.versions.mobile == false && browser.versions.ios==false && browser.versions.android == false && browser.versions.iPhone == false && browser.versions.iPad == false){
location.href = 'https://www.zhann.cn';//如果不是手机打开,则跳转到pc页面
}else{
if((browser.versions.ios == true || browser.versions.iPhone == true || browser.versions.iPad == true)){
if(location.href.indexOf('index_ios') == -1){
location.href = 'index_ios.html';
}
}else{
if(location.href.indexOf('index_ios') != -1){
location.href = '/';
}
}
}

本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
Hi模板网 » js强制移动端跳转到PC端/如果不是手机打开则跳转到pc页面
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
Hi模板网 » js强制移动端跳转到PC端/如果不是手机打开则跳转到pc页面
常见问题FAQ
- 本站下载资源解压密码是什么?
- 本站所有资源解压密码均为www.hmoban.com或者hmoban.com
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。