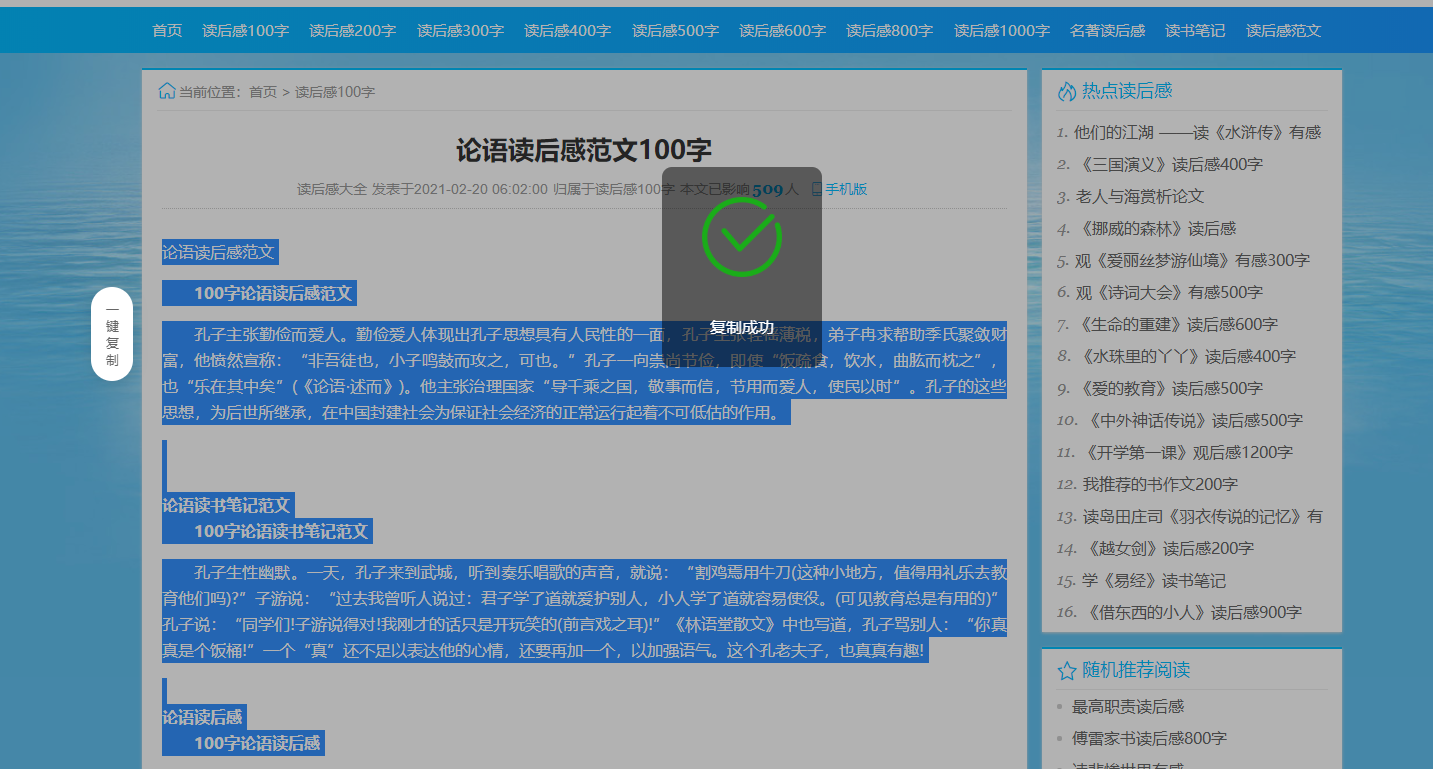
帝国cms利用html+js实现一键复制某字段的内容
可以实现一键复制需要的字段。
HTML页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="js/clipboard.js"></script>
<style>
.tips,.tipsbg{display: none;}
.tipsbg{width: 100%;height: 100%;position: fixed;background: rgba(0, 0, 0, 0.3); top: 0px; left: 0px; right: 0px; bottom: 0px;z-index: 2;}
.tips{width: 160px;height: 200px;position: fixed;background: rgba(0, 0, 0, 0.5); top: 0px; left: 0px; right: 0px; bottom: 0px;z-index: 3;margin: 200px auto 0 auto;border-radius: 10px;}
.tips img{width: 80px;margin: 30px auto;display: block;}
.tipssuc{width: 100%;height: 40px;line-height: 40px;text-align: center;color: #fff;font-size: 16px;}
.sidebar{width:30px;position:fixed;top:300px;left:50%;margin-left:-555px;z-index:9}
.sidebar a {width: 42px;padding: 13px 0;color: #666;background: #fff;-webkit-box-shadow:0px 2px 15px 0px rgba(0,0,0,0.1);box-shadow: 0px 2px 15px 0px rgba(0,0,0,0.1);border-radius: 21px;text-align: center;transition: all .2s cubic-bezier(.215,.61,.355,1);position: relative;cursor: pointer;margin-bottom:15px;display: block;text-decoration:none;}
.sidebar span {font-size: 13px;display: block;padding: 0 12px;line-height: 17px;}
.sidebar a:hover{background-color:#478ede; text-decoration:none;color:#fff;-webkit-box-shadow:0px 0px 10px 0px rgba(0,0,0,0.3);box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.3);}
</style>
</head>
<body>
<div id="docopy" class="content">
alskdjf
</div>
<div class="tipsbg" onclick="$('.tips').hide();$('.tipsbg').hide();"></div>
<div id="success" class="tips" onclick="$('.tips').hide();$('.tipsbg').hide();">
<img src="images/cg.png" alt="">
<div class="tipssuc">复制成功</div>
</div>
<div class="sidebar">
<a id="copytext" data-clipboard-action="copy" data-clipboard-target="#docopy" class="fuzhi"><span>一键复制</span></a>
</div>
<script>
$(document).ready(function () {
var clipboard = new ClipboardJS('#copytext');
clipboard.on('success', function (e) {
$('#success').show();
$('.tipsbg').show();
});
});
</script>
</body>
</html>
JS+html打包下载地址:
1649611865-12cba3ee81cf4a7.rar
效果演示:http://dhg1.cncobo.com/dhg100z/5216.html

本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
Hi模板网 » 帝国cms利用html+js实现一键复制某字段的内容
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
Hi模板网 » 帝国cms利用html+js实现一键复制某字段的内容
常见问题FAQ
- 本站下载资源解压密码是什么?
- 本站所有资源解压密码均为www.hmoban.com或者hmoban.com
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。