帝国cms二次开发之首页灵动标签内及列表页list.var自定义字段计算结果折扣率计算
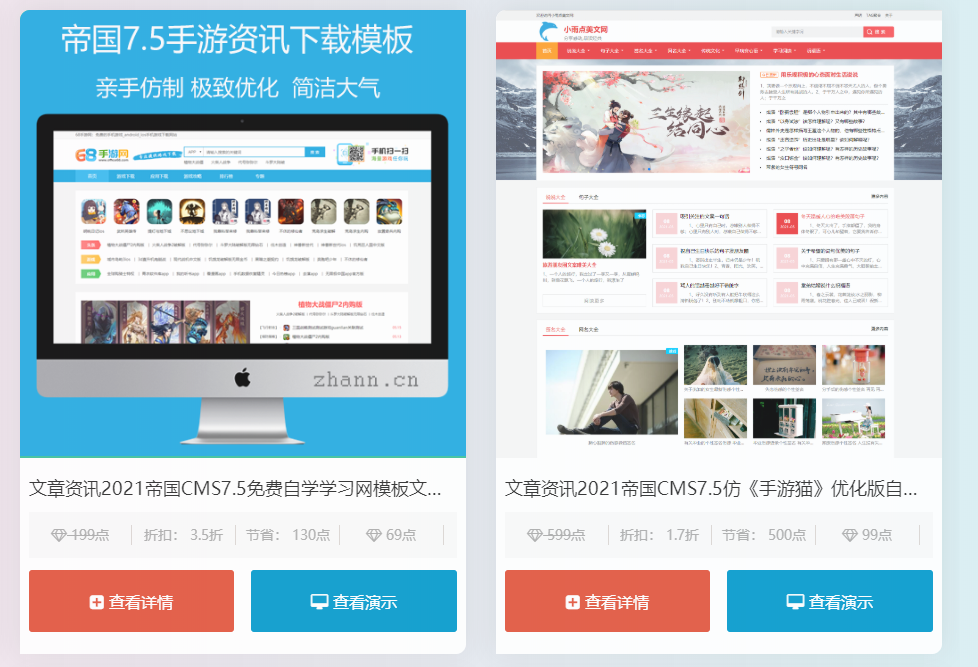
效果图:

list.var代码:
$tagstr=dp_InfoTag($r['classid'],$r['id'],'| ',5);
$a=explode('|',$r[hangye]);
foreach($a as $key=>$val)
{
if($key>0 && $key<(count($a)-1))
{
$colorimg.=''.$val.'';
}
}
$fr=explode("|",$r[hangye]);
$zhe=round(($r[jiage]/$r[yuanjia])*10,1);
$sheng=($r[yuanjia]-$r[jiage]);
$listtemp='
<div class="layui-col-xs4 filter-list-item">
<a href="[!--titleurl--]">
<div class="text-pic" style="background-images:url([!--titlepic--])"><img src="[!--titlepic--]"></div>
</a>
<div class="text-info">
<h1><a href="[!--titleurl--]">'.get_hangye_zw($fr[1]).'[!--title--]</a></h1>
<ul class="jglist">
<li> <span style="text-decoration:line-through"><i class="fa fa-diamond"></i> [!--yuanjia--]点</span> </li>
<li> <span>折扣:</span><span> '.$zhe.'折 </span> </li>
<li> <span>节省:</span><span> '.$sheng.'点 </span> </li>
<li> <span><i class="fa fa-diamond"></i> [!--jiage--]点</span> </li>
</ul>
<a href="[!--titleurl--]" target="_blank"><span class="buybtn"><i class="fa fa-plus-square"></i> 查看详情</span></a>
<a href="[!--titleurl--]" target="_blank"><span class="buybtn2"><i class="fa fa-desktop"></i> 查看演示</span></a>
</div>
</div>
';首页灵动标签内计算参考代码:
[e:loop={9,6,0,1,'','newstime DESC'}]
<div class="layui-col-xs4 home-center-product-item">
<div class="product-wrap">
<div class="product-info">
<a href="<?=$bqr['titleurl']?>" title="<?=$bqr['title']?>" target="_blank">
<div class="product-titlepic">
<img src="<?=$bqr['titlepic']?>" onerror="this.onerror='';src='<?=$bqr['titlepic']?>'" />
</div>
</a>
</div>
<div class="text-info">
<h1><a href="<?=$bqr['titleurl']?>"><?=$bqr['title']?></a></h1>
<ul class="jglist">
<li> <span style="text-decoration:line-through"><i class="fa fa-diamond"></i> <?=$bqr['yuanjia']?> 点</span> </li>
<li> <span>省:</span><span><?=$bqr['yuanjia']-$bqr['jiage']?> 点</span> </li>
<li> <span><?=round(($bqr['jiage']/$bqr['yuanjia'])*10,1)?> 折</span> </li>
<li> <span><!--<i class="fa fa-diamond"></i>--> 售:<?=$bqr['jiage']?> 点</span> </li>
</ul>
<a href="<?=$bqr['titleurl']?>" target="_blank"><span class="buybtn"><i class="fa fa-plus-square"></i> 查看详情</span></a>
<a href="<?=$bqr['pcurl']?>" target="_blank"><span class="buybtn2"><i class="fa fa-desktop"></i> 查看演示</span></a>
</div>
</div>
</div>
[/e:loop]本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
Hi模板网 » 帝国cms二次开发之首页灵动标签内及列表页list.var自定义字段计算结果折扣率计算
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
Hi模板网 » 帝国cms二次开发之首页灵动标签内及列表页list.var自定义字段计算结果折扣率计算
常见问题FAQ
- 本站下载资源解压密码是什么?
- 本站所有资源解压密码均为www.hmoban.com或者hmoban.com
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。